
Building an Instagram Clone with HTML, CSS, and JavaScript
Introduction
The Instagram Clone project is a web-based application designed to replicate the interface and basic functionalities of Instagram’s web platform. Built using HTML, CSS, and JavaScript, this project is an excellent practice for understanding core front-end web development concepts. By recreating Instagram’s sleek design and interactive features, you can enhance your skills in layout design, styling, and DOM manipulation.
This guide takes you through the structure, styling, and interactivity of the Instagram Clone, offering insights into how you can create a responsive, dynamic, and visually appealing web application.
Project Features
The Instagram Clone includes the following features:
- A navigation bar with the Instagram logo, search bar, and action icons (e.g., home, and profile).
- A dynamic feed displaying posts with images, captions, likes, comments, and sharing options.
- Sidebar elements such as user profile details, follow suggestions, and helpful links.
- A footer with links to essential pages like About, Help, and Privacy Policy.
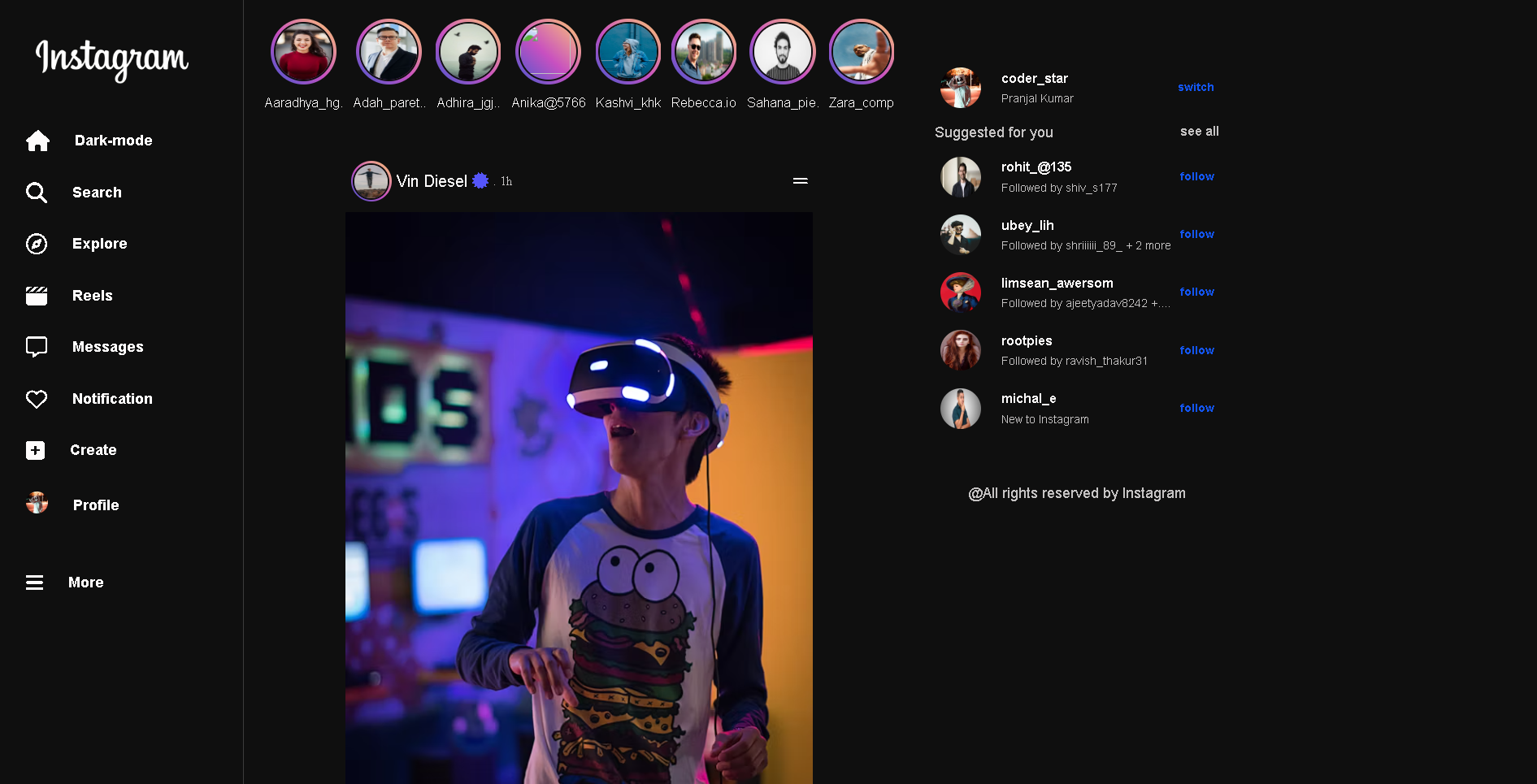
Project Output-

HTML Structure
The backbone of this project is HTML (HyperText Markup Language), which defines the layout and structure of the web page.
Key Sections:
- Navigation Menu: Links to sections such as Home, Explore, and Profile
- Header: Includes the Instagram logo, a search bar, and icons for navigation.
- Main Content Area: Displays posts with features like images, captions, and interactive options.
- Sidebar: Contains user details, follow suggestions, and helpful links.
- Footer: Mimics Instagram’s footer with links to legal and informational pages.
CSS Styling
To replicate Instagram’s signature design, CSS (Cascading Style Sheets) is used extensively.
Key Styling Features:
- Responsive Layouts: Using CSS Grid and Flexbox to ensure alignment and spacing are consistent across devices.
- Typography: Custom fonts and sizes are applied to match Instagram’s branding.
- Color Palette: Shades of black, white, and gray create a minimalist and modern aesthetic.
- Hover Effects: Buttons and icons provide visual feedback during interaction, enhancing user experience.
JavaScript Interactivity
JavaScript brings the Instagram Clone to life by adding interactivity and dynamic behavior.
Key Interactivity Features:
- Event Listeners: Handle user actions like clicks on the like button or submitting comments.
- DOM Manipulation: Update elements on the page dynamically, such as adding a new comment without refreshing the page.
- Animations: Simulate interactions like liking a post with animations for the heart icon.
- Animations: Simulate interactions like liking a post with animations for the heart icon.
Example Code: Dark Mode Toggle
The following JavaScript snippet demonstrates how to implement a dark mode feature, enhancing user experience by allowing a toggle between light and dark themes:
var dark = document.getElementById("clicked");
var white = document.getElementById("white-color");
var lol = document.getElementById("white-2color");
dark.onclick = function () {
document.body.classList.toggle("dark-mode");
if (document.body.classList.contains("dark-mode")) {
white.style.filter = "brightness(5)";
lol.style.filter = "brightness(5)";
} else {
white.style.filter = "none";
lol.style.filter = "none";
}
};
Explanation:
- The dark button toggles a dark-mode class on the <body> element.
- If dark-mode is active, the brightness of specific elements (white and lol) is adjusted using CSS filters.
- This feature provides a dynamic visual change, making the interface adaptable to different lighting preferences.
Responsive Design
Making the Instagram Clone accessible on all devices is crucial. The project employs responsive design principles to ensure usability on desktops, tablets, and smartphones.
Techniques Used:
- Media Queries: Apply styles based on screen size, such as switching to a single-column layout for mobile users.
- Flexible Layouts: Images, text, and containers scale seamlessly to different screen sizes.
- Touch Optimization: Buttons and links are styled for easy tapping on smaller screens.
Learning Outcomes
By completing this project, you will:
- Develop proficiency in HTML, CSS, and JavaScript.
- Learn the principles of UI/UX design and responsive layouts.
- Gain experience in debugging and organizing code for maintainability.
- Improve your understanding of DOM manipulation and dynamic content handling.
Future Enhancements
To expand the functionality of the Instagram Clone, consider the following:
- Backend Integration: Use tools like Node.js or Firebase for user authentication and data management.
- Advanced Features: Add messaging, notifications, or a simplified version of Instagram Stories.
- Performance Optimization: Implement lazy loading for images and minimize CSS/JavaScript files for faster load times.
Conclusion
The Instagram Clone project is an exciting way to deepen your understanding of front-end web development. By building this clone, you’ll gain hands-on experience in creating responsive, interactive, and visually appealing web applications. Whether you’re a beginner or looking to enhance your portfolio, this project offers valuable insights into recreating real-world applications.
Youtube Clone Project Source Code Download Here:

"Your generous contribution to CoderStar not only fuels innovation but also empowers the coding community to reach new heights. Thank you for being a key part of our journey!"